Pada kesemapatan kali ini saya akan membahas bagaimana cara membuat text editor pada Codeigniter dengan Library Tinymce. Mungkin para developer khususnya yang masih New bie, kebingungan saat ingin membuat suatu input text data yang memerlukan karakter kata yang banyak dan tersusun rapi seperti menggunkana Microsoft word yang memudahkan membuat suatu dokumen dengan rapi, sebebarnya banyak jenis text editor yang bisa digunakan namun disini saya menggunakan library Tinymce yang dimana library ini merupakan Editor html WYSIWYG memiliki lisensi open source jadi aman untuk dipake dan dikembangkan. yuk kita mulai, untuk bahan kita persiapkan.
- Library Tinymce download disini atau disini
- Codeigniter 3.1.0
CREATE TABLE IF NOT EXISTS `texteditor` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`nama_alat` varchar(150) NOT NULL,
`jenis_alat` varchar(150) NOT NULL,
`keterangan` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;2. Extrack Codeigniter pada folder root dan rename menjadi nama project kita, Ex: editor. dan buatlah folder assets dan jangan lupa untuk pengaturan confignya.
3. Extract Tinymce, dan copy folder tinymce pada folder js kedalam folder assets pada project kita.
4. Buat sebuah controller dengan nama alat.php. disini dalam control ini ada beberapa function yang dibuat untuk menampilkan data dan menyimpan data pada database.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Alat extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->helper('url','form');
$this->load->model('m_alat');
}
public function index() {
$data=array('list_alat' => $this->m_alat->getalat());
$this->load->view('v_tampil', $data);
}
public function add() {
$this->load->view('v_add');
}
public function save() {
$data=array('nama_alat' => $this->input->post('nama_alat'),
'jenis_alat' => $this->input->post('jenis_alat'),
'keterangan' => $this->input->post('keterangan'));
$this->m_alat->insert_alat($data);
redirect('alat');
}
public function detail(){
$nama_alat = $this->uri->segment(3);
$data = array(
'detail'=>$this->m_alat->getdetail($nama_alat));
$this->load->view('v_detail');
}
}
<?php if (!defined('BASEPATH')) exit('No direct script access allowed');
class M_alat extends CI_Model {
public function __construct(){
parent::__construct();
}
function getalat() {
$this->db->order_by('nama_alat','ASC');
$query = $this->db->get('texteditor');
return $query->result();
}
function insert_alat($data){
$this->db->insert('texteditor', $data);
}
public function getdetail($nama_alat){
$sql = "SELECT * FROM texteditor
WHERE nama_alat = '".$nama_alat."'";
return $this->db->query($sql)->row_array();
}
}
?>
<html>
<title>editor</title>
<head>
<link href="<?php echo base_url(); ?>assets/css/bootstrap.min.css" rel="stylesheet"/>
<script src="<?php echo base_url(); ?>assets/js/bootstrap.min.js"></script>
<script src="<?php echo base_url();?>assets/tinymce/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<div class="container" style="margin-top:20px;">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">Create Data</div>
<div class="panel-body">
<form method="post" enctype="multipart/form-data" action="<?php echo base_url(); ?>alat/save" class="form-horizontal">
<div class="form-group">
<label class=" col-md-4 control-label"><div align="left">Nama Alat</div></label>
<div class="col-md-3">
<input type="text" class="form-control" name="nama_alat" placeholder="nama alat" autofocus/>
</div>
</div>
<div class="form-group">
<label class=" col-md-4 control-label"><div align="left">Jenis Alat</div></label>
<div class="col-md-3">
<div class="required-field-block">
<input type="text" class='nama form-control' name="jenis_alat" placeholder="jenis alat" />
</div>
</div>
</div>
<div class="form-group">
<label class=" col-md-4 control-label"><div align="left">Keterangan</div></label><p>
<div class="col-md-12">
<textarea name="keterangan" rows="10"></textarea>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>7. Buat sebuah views dengan nama v_tampil.php untuk menampilkan data.
<html>
<title>editor</title>
<head>
<link href="<?php echo base_url(); ?>assets/css/bootstrap.min.css" rel="stylesheet"/>
<script src="<?php echo base_url(); ?>assets/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="margin-top:20px;">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">Create Data</div>
<div class="panel-body">
<div class="input-group ">
<div class="row">
<div class="col-xs-6 col-sm-3">
<a href="<?php echo base_url(); ?>alat/add" class="btn btn-success" >
Create Form</a>
</div>
<div class="col-xs-6 col-sm-1">
</div>
</div>
</div>
<br>
<div class="table-responsive">
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th><div align="center">No</div></th>
<th><div align="center">Nama Alat</div></th>
<th><div align="center">Jenis Alat</div></th>
<th><div align="center">Keterangan</div></th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
if ($list_alat == null){
echo "<div class='alert alert-danger' align='center' role='alert'>Tidak ada data</div>";
}
foreach ($list_alat as $row) {
?>
<tr>
<td><?php echo $no; ?></td>
<td><a href="<?php echo base_url() ?>alat/detail/<?php echo $row->nama_alat; ?>"><?php echo $row->nama_alat; ?></a></td>
<td><?php echo $row->jenis_alat; ?></td>
<td class="fontlogin"><?php echo $row->keterangan; ?></td>
<?php
$no++;
} ?>
</tr>
</tbody>
</table>
</div>
</div>
</div>.
</div>
</body>
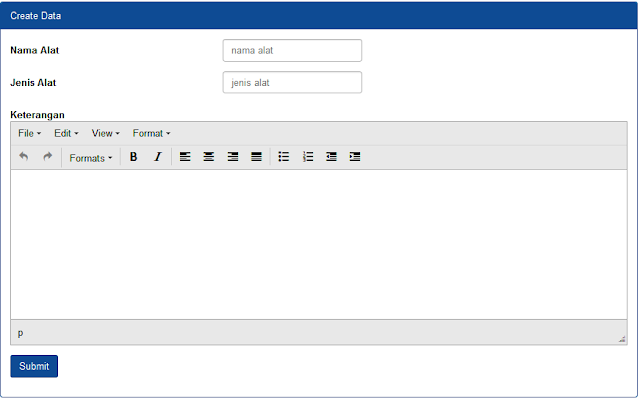
</html> 8. Jika sudah selesai jalankan pada localhost http://localhost/editor/ . dan hasilnya wWowW... !!!
Demo
Semoga bermanfaat.
















klik DEMO linknya ke surga.. Gila lu ndro
BalasHapusA Plain Text Editor
BalasHapusPlain Text files
That's right, if you're writer on a budget, you don't need to spend any money buying expensive writing software or apps. Instead, you can use the text editor that comes free with your operating system.
Just open up Notepad on Windows or TextEdit on a Mac. I like plain text editors for writing something short quickly and easily, without thinking much about it. I wrote a blog post about the benefits of using plain text editors as writing software.
Use for: writing whatever, wherever
A Plain Text Editor
BalasHapusPlain Text files
That's right, if you're writer on a budget, you don't need to spend any money buying expensive writing software or apps. Instead, you can use the text editor that comes free with your operating system.
Just open up Notepad on Windows or TextEdit on a Mac. I like plain text editors for writing something short quickly and easily, without thinking much about it. I wrote a blog post about the benefits of using plain text editors as writing software.
Use for: writing whatever, wherever
A Plain Text Editor
BalasHapusPlain Text files
That's right, if you're writer on a budget, you don't need to spend any money buying expensive writing software or apps. Instead, you can use the text editor that comes free with your operating system.
Just open up Notepad on Windows or TextEdit on a Mac. I like plain text editors for writing something short quickly and easily, without thinking much about it. I wrote a blog post about the benefits of using plain text editors as writing software.
Use for: writing whatever, wherever
v_detail belum ada?
BalasHapus